While in my sixth semester at University of Applied Sciences Munich, I suggested I teach a course on advanced webdesign, since the topic is not taught at my faculty beyond a simple introduction in the third semester.
My proposal was accepted and I spent much of my semester break in February and the beginning of March 2020 with developing a course under the supervision of Prof. Matthias Edler-Golla. I wanted to focus on a healthy mix of theory and practice and he agreed, giving me all the freedom I needed while sharing his teaching experience to help me find the right balance.
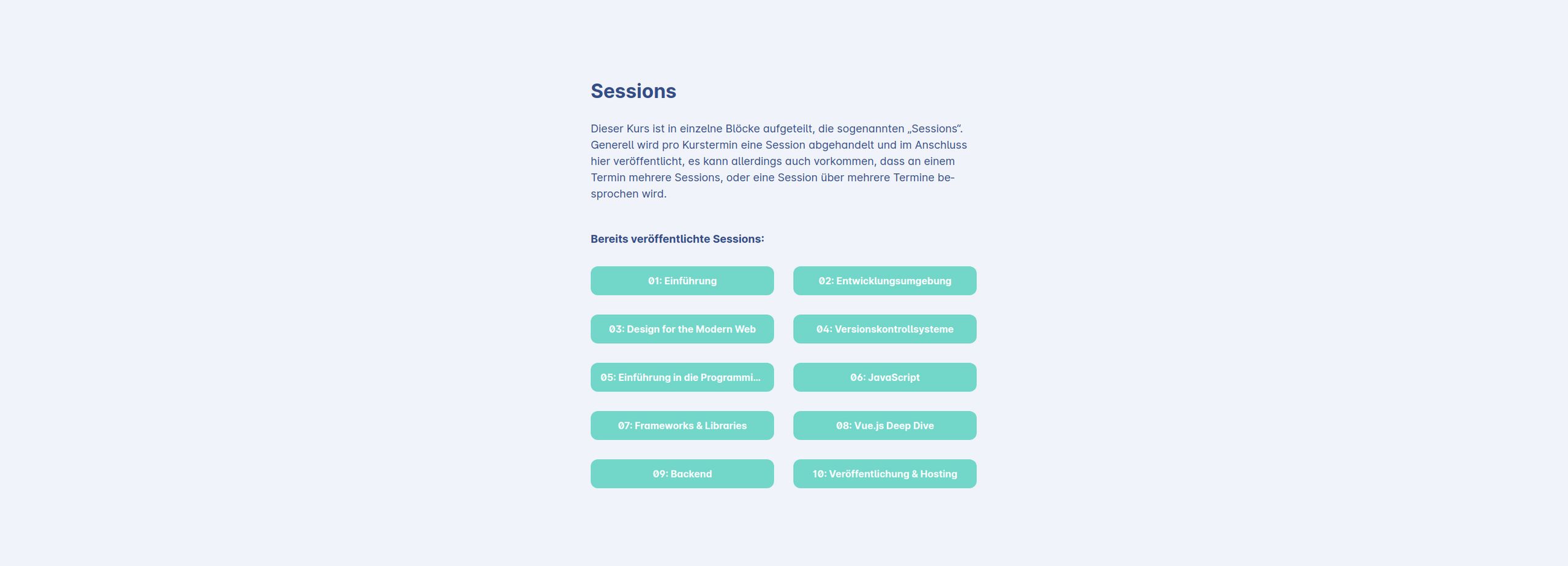
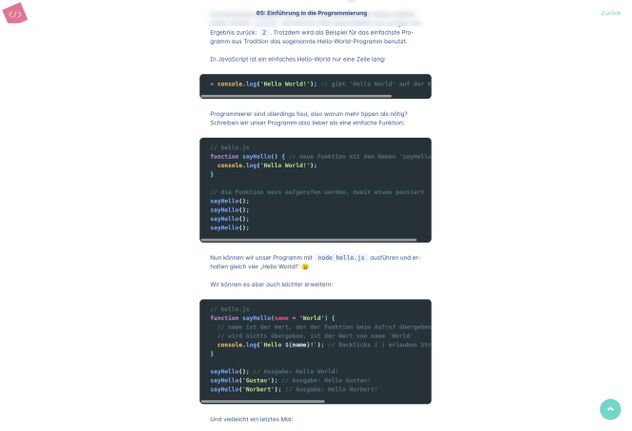
The final course consisted of 14 four hour lessons, the final four of which were designed as 100% hands on time for the students to finish their final submissions: a modern to-do PWA. The theoretical content was split into ten “Sessions” which themselves also had practical exercises to further reinforce the conveyed knowledge.
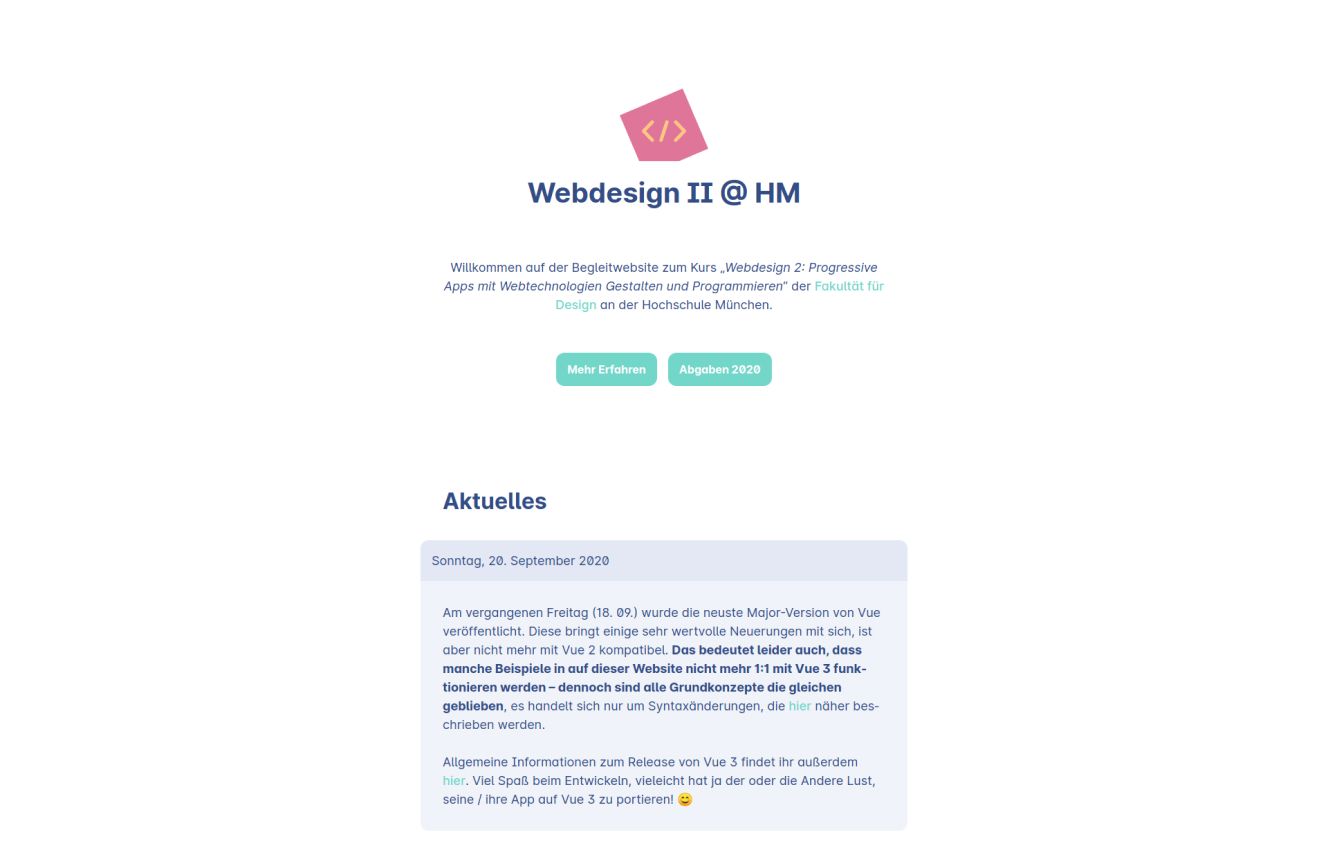
All of the course’s content can be found on the project website, as well as some of the final results of the 2020 class. In addition to that, I also developed a fully-fledged to-do app in the process to serve as a guideline of what the students would be able to create. I have since developed this app further and separated it into its own project.
Unfortunately, there were quite a few challenges to overcome due to the COVID-19 outbreak that forced the course to be held exclusively in a digital format and caused a higher rate of drop-outs.
Despite that, my supervisor and I consider the course a success and I’m open on doing something similar in the future. It allowed me to learn much more not only about teaching, but also how to boil down complicated concepts and the subjects I taught in general.