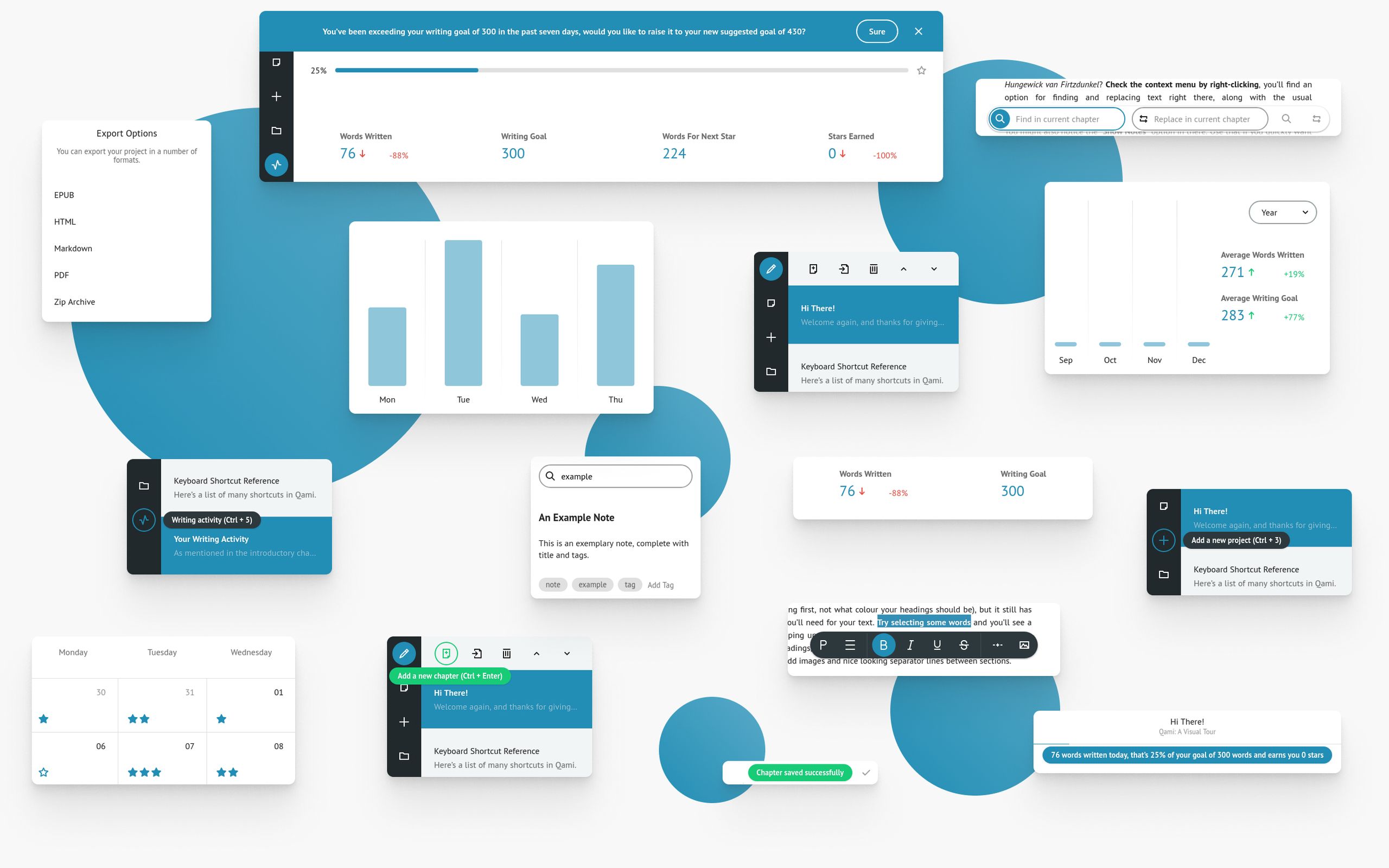
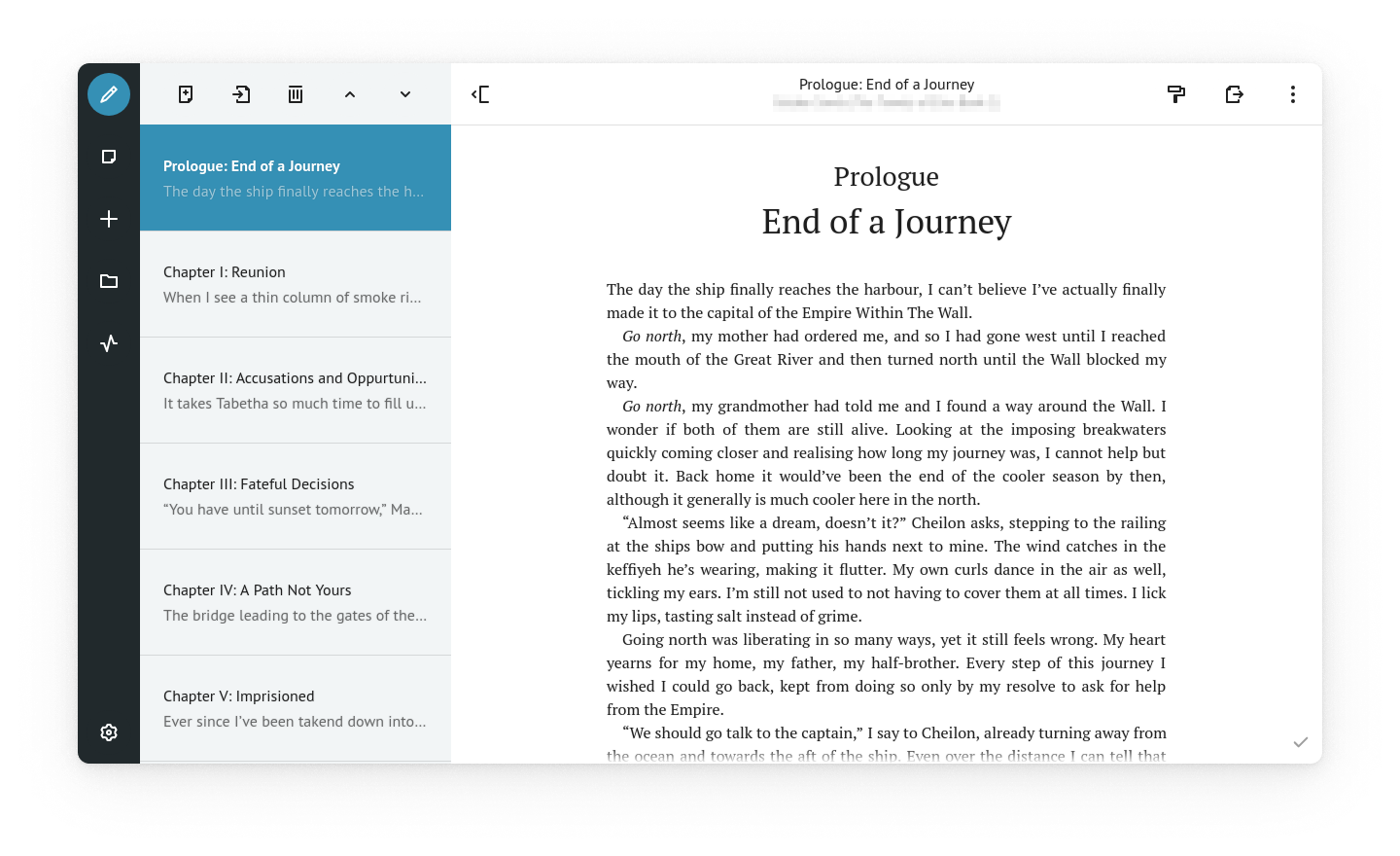
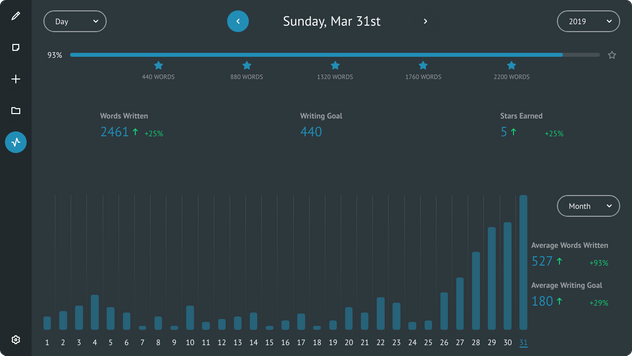
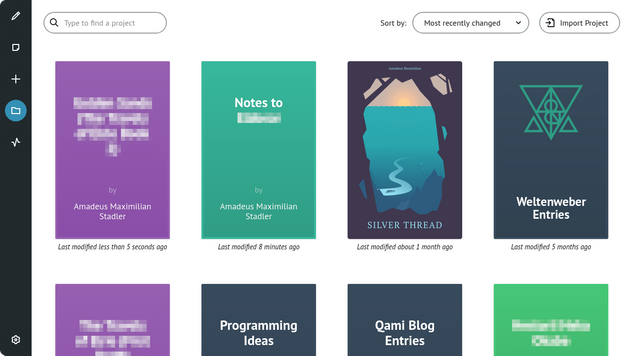
Failing to find a distraction-free word processor with the features I wanted, I set out to create my own in a yearlong process. The UI went through multiple iterations both for usability and visual experience. This is the final design from September 2018, when the first version of the application was released to the general public. Ever since, development continues, albeit at a slower pace.
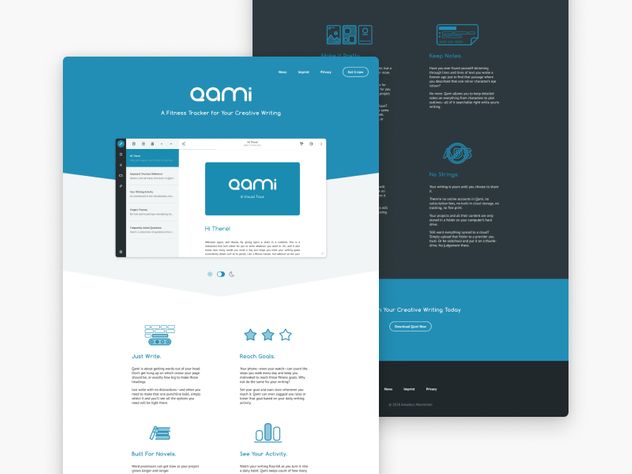
Along with the creation of the application itself, I also created an extensive set of icons to fit my needs and the aesthetic of the application itself, as well as a website to present the application to the public and offer a way to download it, which matches the style of the application itself.